Salut à tous !
Je suis sur un project React avec un appel à une API sur la partie front, je fais appel à une var d’environnement pour masquer ma clé accompagné d’un fichier .env mais je n’y ai pas accès.
Après plusieurs dizaines de minutes à chercher, je me tourne vers la communauté pour savior si quelqu’un pourrait m’aider ? 
Merci d’avance

-
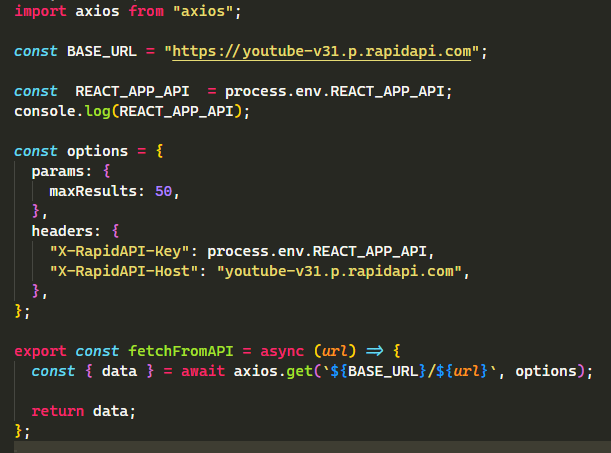
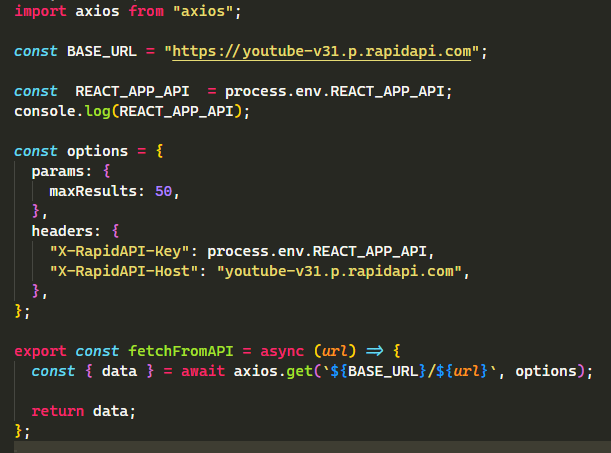
Appel API

-
Quand je log process.env
const REACT_APP_API = process.env;
console.log(REACT_APP_API);
j’obtient ça en console :
1. {NODE_ENV: 'development', PUBLIC_URL: '', WDS_SOCKET_HOST: undefined, WDS_SOCKET_PATH: undefined, WDS_SOCKET_PORT: undefined, …}
1. FAST_REFRESH: true
2. NODE_ENV: "development"
3. PUBLIC_URL: ""
4. WDS_SOCKET_HOST: undefined
5. WDS_SOCKET_PATH: undefined
6. WDS_SOCKET_PORT: undefined
Bonjour Alexis,
merci, je suis très content de vous rejoindre ! 
Oui je passe bien par npx create-react-app
Ayant un doute je me suis basé sur cette resource pour confirmer.
- ma version script est bien supérieure
"name": "youtube-clone2.0",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.10.0",
"@emotion/styled": "^11.10.0",
"@mui/icons-material": "^5.8.4",
"@mui/material": "^5.9.3",
"axios": "^0.27.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-player": "^2.10.1",
"react-router-dom": "^6.3.0",
"react-scripts": "^5.0.1"
},
Je viens de relancer mon serveur, pour être sur.
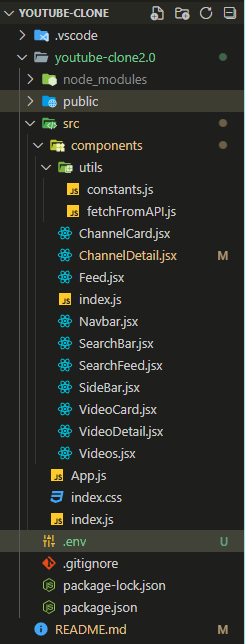
Je me posais la question à savoir, si ça ne venais pas du placement de mon fichier .env dans la structure de mon projet 
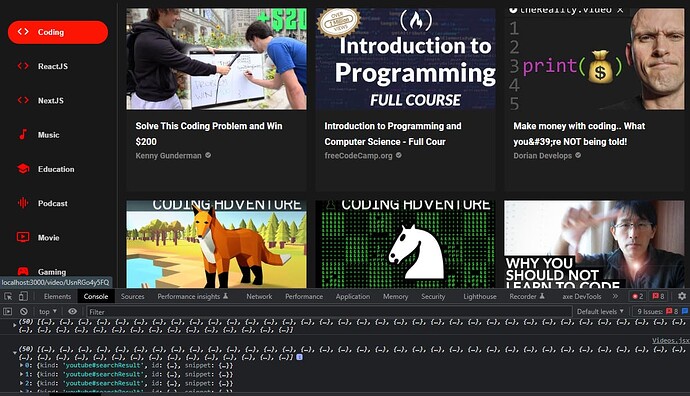
It’s working
J’ai refait le process création fichier *.env et relancer mon serveur et ça fonctionne.
Maintenant j’ai bien accès normalement aux infos de l’API.
Merci pour ton aide 
Et à bientôt lors de ta prochaine vidéo
1 « J'aime »
![]()
![]()