Bonjour à tous,
j’ai une question concernant les media queries. Je cherche à rendre un site responsive sur Iphone 14 pro max.
Lorsque je vais dans le developer tool, je vois que l’écran mesure 430*932 px. Je créé donc une règle en ce sens dans mon css :
@media screen and (max-width:431px){ }
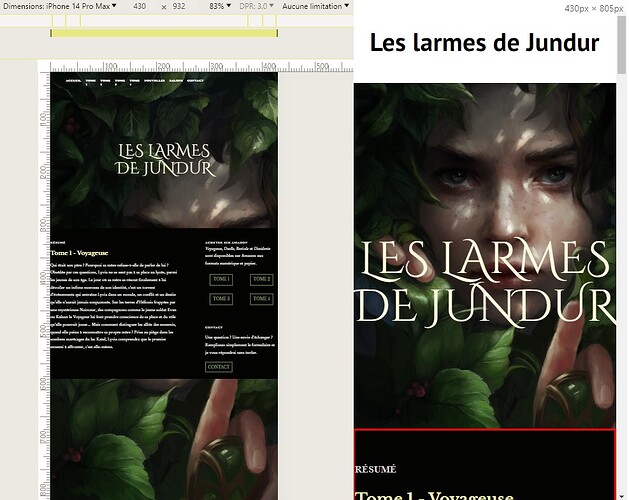
Le soucis c’est que lorsque je selectionne le téléphone sur le developer tool les règles ne s’appliquent pas (A gauche quand je sélectionne le téléphone iphone 14 pro max sur le developeur tool et à droite quand je réduis la fenetre de mon navigateur manuellement) :
Pourtant, quand je réduis la fenetre manuellement jusqu’à 430px alors là les règles s’appliquent.
Comment cela se fait-il ?